Step One, Migrating users Table.
Sebelumnya, jangan lupa untuk melakukan konfigurasi database di file .env nya.
Kita edit sedikit file migration create_users_table yang ada di /database/migrations menjadi
Kita edit sedikit file migration create_users_table yang ada di /database/migrations menjadi
<?php
use Illuminate\Database\Schema\Blueprint; use Illuminate\Database\Migrations\Migration;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create(‘users’, function (Blueprint $table) {
$table->increments(‘id’);
$table->string(‘name’);
$table->string(‘email’)->unique();
$table->string(‘password’, 60);
$table->string(‘activation_code’);
$table->boolean(‘active’)->default(0);
$table->rememberToken();
$table->timestamps();
});
}
/** * Reverse the migrations. * * @return void */ public function down() { Schema::drop(‘users’); } }
See? The activation_code and active column I add above?
Kolom itu nanti yang akan kita gunakan untuk
activation_code = digunakan untuk menyimpan & mencocokan kode aktivasi
active = apabila user telah melakukan aktivasi, maka kita akan mengupdate kolom ini.
Kolom itu nanti yang akan kita gunakan untuk
activation_code = digunakan untuk menyimpan & mencocokan kode aktivasi
active = apabila user telah melakukan aktivasi, maka kita akan mengupdate kolom ini.
php artisan migrate
Step Two, Edit The Routes, UI of Index(login form) and Registration Form.
Edit file routes.php yang ada di app/Http/
<?php
/* | — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — | Application Routes | — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — | | Here is where you can register all of the routes for an application. | It’s a breeze. Simply tell Laravel the URIs it should respond to | and give it the controller to call when that URI is requested. | */
Route::get('/', [
'as' => 'index', 'uses' => 'HomeController@index'
]);
Route::get('register', [
'as' => 'register', 'uses' => 'SimpleauthController@register'
]);
Lalu di HomeController nya
//app/Http/Controllers/HomeController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests; use App\Http\Controllers\Controller;
class HomeController extends Controller
{
public function index()
{
return view(‘home.index’);
}
}
SimpleauthController-nya
//app/Http/Controllers/SimpleauthController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests; use App\Http\Controllers\Controller;
class SimpleauthController extends Controller
{
public function register()
{
return view(‘registration.registration’);
}
}
View…
master.blade.php nya
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Simple Auth</title>
<link rel="stylesheet" type="text/css" href="{{ asset('css/bootstrap.min.css') }}">
</head> <body>
<div class="container"> @yield('content')
</div> </body> </html>
Oh ya disana saya juga menggunakan bootstrap….
Lalu kita buat file index.blade.php di folder resources/views/home dengan isi
@extends(‘master’)
@section(‘content’)
<div class=”col-md-4"> </div>
<div class=”col-md-4"> <br><br><br><br><br>
{!! Form::open(['route' => 'login']) !!}
<div class=”form-group”>
{!! Form::label(‘email’, ‘Email..’) !!}
{!! Form::text(‘email’, null, [‘class’ => ‘form-control’]) !!}
</div>
<div class=”form-group”>
{!! Form::label(‘password’, ‘Password..’) !!}
{!! Form::password(‘password’, [‘class’ => ‘form-control’]) !!}
</div>
<div class=”form-group”>
{!! Form::submit(‘Submit’, [‘class’ => ‘btn btn-primary form-control’]) !!}
</div>
{!! Form::close() !!}
<a href=”{{ route(‘register’) }}”><input type=”submit” value=”Register” class=”btn btn-danger”></a>
</div>
<div class=”col-md-4"> </div>
@stop
Disana juga saya menggunakan form builder laravel. So it’s up to you, If
u want to use form builder, or u can use form as usual.. your code,
your choice :p
kita buat lagi form untuk registrasi nya di
resources/views/registration, buat file dengan nama seperti yang sudah
saya beritahu diatas, registration.blade.php
@extends(‘master’)
@section(‘content’)
<div class=”col-md-4">
</div>
<div class=”col-md-4"> <br><br><br><br><br> <h3 align=”middle”>Registration</h3>
{!! Form::open(['route' => 'post-registration']) !!}
<div class=”form-group”>
{!! Form::label(‘name’, ‘Name :’) !!}
{!! Form::text(‘name’, null, [‘class’ => ‘form-control’]) !!}
</div>
<div class=”form-group”>
{!! Form::label(‘email’, ‘Email :’) !!}
{!! Form::text(‘email’, null, [‘class’ => ‘form-control’]) !!}
</div>
<div class=”form-group”>
{!! Form::label(‘password’, ‘Password :’) !!}
{!! Form::password(‘password’, [‘class’ => ‘form-control’]) !!}
</div>
<div class=”form-group”>
{!! Form::label(‘password_confirmation’, ‘Re-Password :’) !!}
{!! Form::password(‘password_confirmation’, [‘class’ => ‘form-control’]) !!}
</div>
<div class=”form-group”>
{!! Form::submit(‘Register’, [‘class’ => ‘btn btn-primary form-control’]) !!}
</div>
</div>
<div>
</div>
@stop
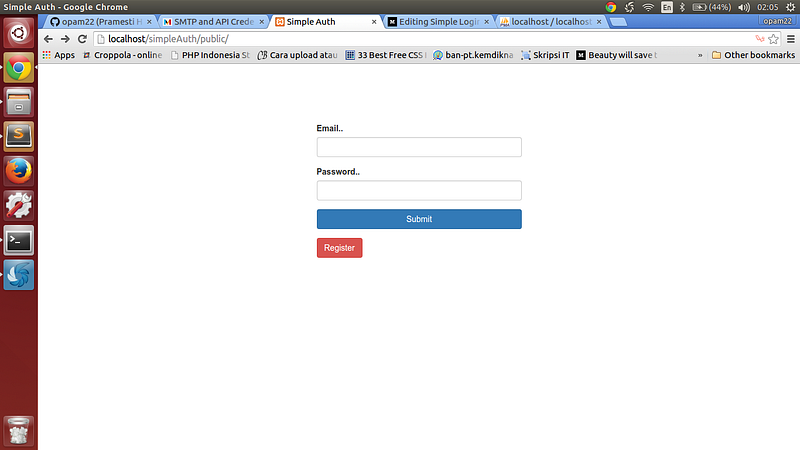
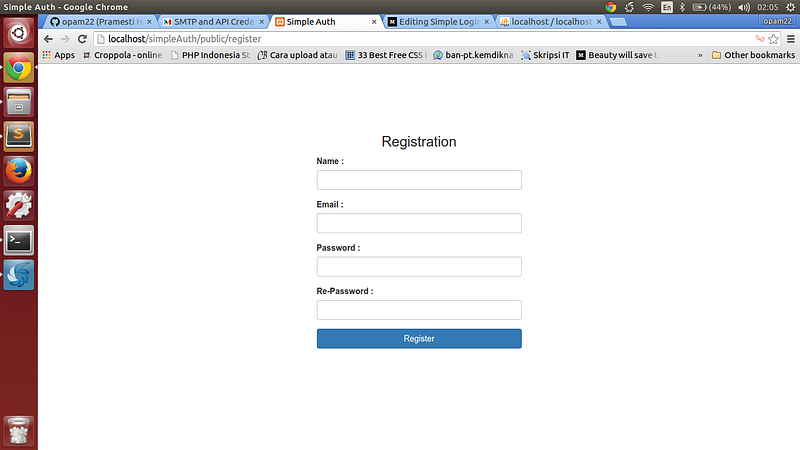
Nah untuk UI segala form nya sudah selesai, kalau kita cek, ini yang akan kita dapat (Kalau UI nya mengikuti saya yaa…)


Kalau kalian mendapatkan error di langkah ini, bisa dipastikan error nya
ada karna di Form::open() nya kita sudah mendeklarasikan actionnya
dengan route, padahal routenya belum kita buat, so kita kosongkan saja
Form::open() yang ada di index.blade.php dan registration.blade.php
terlebih dahulu seperti ini
{!! Form::open() !!}
Dan coba lihat aplikasi kaliann… It works, right?.
Note : Setelah mencoba, kembalikan Form::open() nya seperti tadi lagi ya masbro…
Step Three, Handle The Registration.
This is the main part right? haaaaaaa :)
Okay kita sudah buat form untuk registrasi nya dan kalau kita perhatikan
kita juga sudah mengarahkan actionnya dengan method route ke route yang
bernama post-registration, tapi kita belum membuat route ini, so let’s do that baby
Edit app/Http/routes.php menjadi
<?php
/* | — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — | Application Routes | — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — | | Here is where you can register all of the routes for an application. | It’s a breeze. Simply tell Laravel the URIs it should respond to | and give it the controller to call when that URI is requested. | */
Route::get(‘/’, [ ‘as’ => ‘index’, ‘uses’ => ‘HomeController@index’ ]);
Route::get(‘register’, [ ‘as’ => ‘register’, ‘uses’ => ‘SimpleauthController@register’ ]);
Route::post('/register', [
'as' => 'post-registration', 'uses' => 'SimpleauthController@doRegister'
]);
Lalu jelas-jelas kita mengarahkannya ke SimpleauthController@doRegister, yuk kita edit controller ini…
Edit app/Http/controllers/SimpleauthController menjadi
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request; use App\Http\Requests; use App\Http\Requests\RegistrationRequest; use App\Http\Controllers\Controller; use App\User; use Auth; use Mail;
class SimpleauthController extends Controller
{
public function register()
{
return view(‘registration.registration’);
}
public function doRegister(RegistrationRequest $request)
{
$input = $request->all();
$password = bcrypt($request->input(‘password’));
$input[‘password’] = $password;
$input[‘activation_code’] = str_random(60) . $request->input(‘email’);
$register = User::create($input);
$data = [
‘name’ => $input[‘name’],
‘code’ => $input[‘activation_code’]
];
$this->sendEmail($data, $input);
return redirect()->route(‘index’);
}
public function sendEmail($data, $input)
{
Mail::send(‘emails.register’, $data, function($message) use ($input) {
$message->from(‘team@laravel-indonesia.com’, ‘Laravel-indonesia’);
$message->to($input[‘email’], $input[‘name’])->subject(‘Please verify your account registration!’); });
}
public function activate($code, User $user)
{
if ($user->activateAccount($code)) {
return ‘Activated!’;
}
return ‘Fail’; }
}
Disitu kita menggunakan fungsi Mail dari laravel, untuk lebih jelasnya
penggunaan Main ini kalian bisa melihat dokumentasi laravel-nya.
Penjelasan,
Method doRegister = digunakan untuk melakukan registrasi, insert ke db dan memanggil method untuk mengirim email.
Method sendEmail = digunakan untuk melakukan pengiriman email ke user yang melakukan registrasi.
Method activate = ini digunakan ketika user meng-klik link yang kita kirim ke emailnya, dimana nanti method ini akan melakukan penyesuaian antara kode aktifasi yang dikirim, dan kode aktifasi yang ada di db, di method ini juga kita memanggil method lain yaitu activateAccount yang akan kita buat di model User.
Penjelasan,
Method doRegister = digunakan untuk melakukan registrasi, insert ke db dan memanggil method untuk mengirim email.
Method sendEmail = digunakan untuk melakukan pengiriman email ke user yang melakukan registrasi.
Method activate = ini digunakan ketika user meng-klik link yang kita kirim ke emailnya, dimana nanti method ini akan melakukan penyesuaian antara kode aktifasi yang dikirim, dan kode aktifasi yang ada di db, di method ini juga kita memanggil method lain yaitu activateAccount yang akan kita buat di model User.
edit RegistrationRequest.php yang ada di app/Http/requests
<?php
namespace App\Http\Requests;
use App\Http\Requests\Request;
class RegistrationRequest extends Request
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/** * Get the validation rules that apply to the request. * * @return array */ public function rules() { return [ 'name' => 'required|max:255', 'email' => 'required|email|max:255|unique:users', 'password' => 'required|confirmed|min:6' ]; } }
Karna kita menggunakan mass assignment, jangan lupa untuk men-set $fillable nya di model User.php
edit User.php yang ada di folder app/
<?php
namespace App;
use Illuminate\Auth\Authenticatable; use Illuminate\Database\Eloquent\Model; use Illuminate\Auth\Passwords\CanResetPassword; use Illuminate\Contracts\Auth\Authenticatable as AuthenticatableContract; use Illuminate\Contracts\Auth\CanResetPassword as CanResetPasswordContract;
class User extends Model implements AuthenticatableContract, CanResetPasswordContract
{
use Authenticatable, CanResetPassword;
/** * The database table used by the model. * * @var string */ protected $table = 'users';
/** * The attributes that are mass assignable. * * @var array */ protected $fillable = ['name', 'email', 'password', 'activation_code', 'active'];
/** * The attributes excluded from the model’s JSON form. * * @var array */ protected $hidden = ['password', 'remember_token'];
public function activateAccount($code)
{
$user = User::where('activation_code', $code)->first();
if($user){
$user->update(['active' => 1, 'activation_code' => NULL]);
\Auth::login($user);
return true;
}
} }
Penjelasan
Method activateAccount = disini kita melakukan pencocokan dengan kode aktifasi yang dikirim dari SimpleauthController pada method activate tadi, apabila di temukan user dengan kode aktifasi yang sama, maka kita melakukan update, kolom active kita update menjadi 1, dan kode aktifasi nya kita kosongkan.
Method activateAccount = disini kita melakukan pencocokan dengan kode aktifasi yang dikirim dari SimpleauthController pada method activate tadi, apabila di temukan user dengan kode aktifasi yang sama, maka kita melakukan update, kolom active kita update menjadi 1, dan kode aktifasi nya kita kosongkan.
Nah sekarang untuk mailnya, disini saya menggunakan Mandrill, karna di
Mandrill ini kita menggunakan API-nya maka mengikuti dokumentasi yang
ada di laravel, kita diharuskan untuk menginstall Guzzle HTTP library.
Untuk menginstallnya mudah kok, tinggal edit composer.json, lalu di requirenya tambahkan
Untuk menginstallnya mudah kok, tinggal edit composer.json, lalu di requirenya tambahkan
"guzzlehttp/guzzle": "~5.3|~6.0"
dan di Terminal/CMD tinggal lakukan composer update
composer update
Lalu silahkan kalian registrasi(bila belum punya akun mandrill) di https://mandrillapp.com
Setelah registrasi pergi ke menu Setting -> lalu cari tombol Add API key, nah kalau sudah nanti dapat kan key nya, copy saja key itu, lalu buka file service.php yang ada di folder config/
Lalu edit
Setelah registrasi pergi ke menu Setting -> lalu cari tombol Add API key, nah kalau sudah nanti dapat kan key nya, copy saja key itu, lalu buka file service.php yang ada di folder config/
Lalu edit
‘mandrill’ => [ ‘secret’ => ‘ini diisi dengan key tadi’, ],
Lalu edit juga .env nya
MAIL_DRIVER=smtp MAIL_HOST=smtp.mandrillapp.com MAIL_PORT= isi dengar port sesuai dengan yang ada di settings mandrill kalian MAIL_USERNAME= isi dengar smtp username sesuai dengan yang ada di settings mandrill kalian MAIL_PASSWORD= isi dengan key mandrill kalian MAIL_ENCRYPTION=null
Sekarang tinggal buat view untuk emailnya
Buat file di resources/views/emails/ dengan nama register.blade.php isi dengan
Buat file di resources/views/emails/ dengan nama register.blade.php isi dengan
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Email</title> </head> <body>
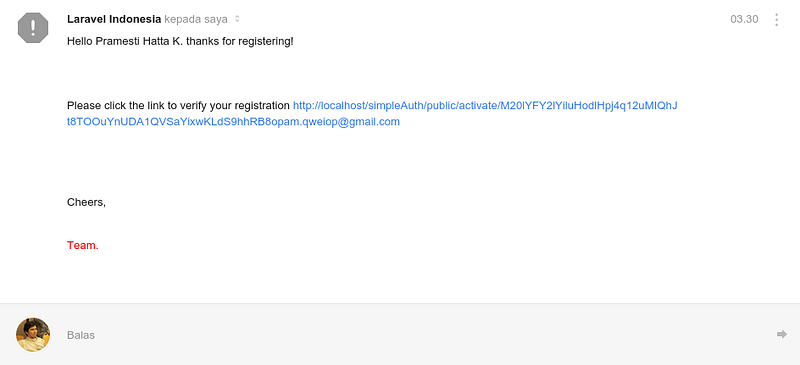
Hello {{ $name }} thanks for registering! <br><br>
<br><br>
Please click the link to verify your registration
<a href=”{{ url('/registration/activate'. $code) }}”>
{{ url('/registration/activate/'. $code) }}
</a><br><br><br><br><br>
Cheers,<br><br>
<p style="color:red;">Team.</p> </body> </html>
Sekali lagi, view ini bisa kalian edit sesuka kalian, kalau mau ikutin
saya ya boleh, kalau mau buat sendiri ya boleh, idup idup lau ini…
Nah disana kita lihat ada
<a href=”{{ url(‘/registration/activate/’. $code) }}”>
Nah ayo kita buat Route nya…
Edit routes.php tambahkan
Edit routes.php tambahkan
Route::get('/registration/activate/{code}', [
'as' => 'activate', 'uses' => 'SimpleauthController@activate'
]);
Oh iya Form::open() yang ada di index.blade.php dikosongkan saja dulu menjadi
Form::open()
Step Four, Last But Not Least.
Kita sudah berhasil membuat aplikasi kita bisa dipakai untuk registrasi,
dan lalu mengaktivasi nya lewat email, so mari kita selesaikan ini
dengan menambahkan yang terakhir, yaitu, Log in and Log out.
Edit kembali Form::open() yang ada di index.blade.php di folder home
{!! Form::open(['route' => 'login']) !!}
Lalu edit/tambahkan file routes.php
Route::post('/login', [
'as' => 'login', 'uses' => 'SimpleauthController@login'
]);
Route::get('logout', [
'as' => 'logout', 'uses' => 'SimpleauthController@logout'
]);
Di SimpleauthController.php nya pun kita edit/tambahkan
use App\Http\Requests\LoginRequest;
Lalu method nya kita tambahkan
public function login(LoginRequest $request)
{
$credentials = $request->only('email', 'password');
if(Auth::attempt($credentials)){
if (Auth::user()->active == 0) {
Auth::logout();
return 'Please activate your account';
}
else{
return 'You have been log in';
}
}
else{
return 'The username and password do not match';
}
}
public function logout()
{
Auth::logout();
return redirect()->route('index');
}
Edit file LoginRequest.php yang sudah dibuat di app/Http/requests
<?php
namespace App\Http\Requests;
use App\Http\Requests\Request;
class LoginRequest extends Request
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/** * Get the validation rules that apply to the request. * * @return array */ public function rules() { return [ 'email' => 'required|email', 'password' => 'required' ]; } }
Dan, selesai sudah aplikasi kita :)
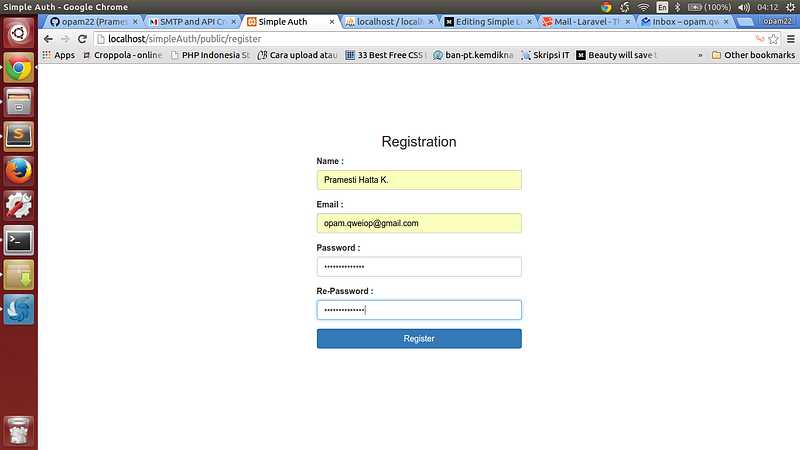
Kalian bisa mencoba nyaaa sendiri dengan melakukan registrasi, lalu kalian aktivasi, lalu kalian logout..
Dan kalian juga bisa menge-tes nya dengan melakukan registrasi, tapi tidak kalian verifikasi, dan kalian coba log in, lihat apa yang terjadi.
Untuk logout, kalian bisa mengaksesnya dengan URI
Kalian bisa mencoba nyaaa sendiri dengan melakukan registrasi, lalu kalian aktivasi, lalu kalian logout..
Dan kalian juga bisa menge-tes nya dengan melakukan registrasi, tapi tidak kalian verifikasi, dan kalian coba log in, lihat apa yang terjadi.
Untuk logout, kalian bisa mengaksesnya dengan URI
http://localhost/simpleAuth/public/logout (Ini saya pakai lampp, tanpa virtual host)
Atau kalian bisa membuat tombol Log out sendiri hehehee…
Beberapa screenshot pas saya menjalankan aplikasi ini…



Masih banyak sebetulnya yang perlu dilakukan, mulai dari memunculkan
message hingga me redirect ke view ketika berhasil log in, aktifasi,
error ketika mencoba log in padahal akun belum terverifikasi dsb, di
tutorial ini saya cuman menampilkan return saja ketika hal itu
dilakukan, tidak me redirectnya ke view, hal itu bisa kalian lakukan
sendiri hehe, nanti malah kepanjangan tutorialnya…
Kalian juga perlu memanfaatkan middleware…
Karna sejujurnya tutorial ini dibuat lebih fokus ke Email Verification-nya.
Kalian juga perlu memanfaatkan middleware…
Karna sejujurnya tutorial ini dibuat lebih fokus ke Email Verification-nya.
Tapi yang sesuai judul tutorial ini yaa namanya juga Simple, ya dibikin Simple aja dulu ya...





0 komentar:
Posting Komentar